Definición: Una página HTML es un documento o archivo de texto que tienen la extensión .html o .htm, este tipo de archivo se puede abrir con un editor de textos para editar el código o con un navegador de Internet para visualizar la página que resulte del código HTML escrito.
Para desarrollar una página web en HTML es necesario crear un documento HTML.
Básicamente un documento HTML es un archivo de texto que tienen la extensión .html o .htm, en este documento se escribe todo el texto y las etiquetas HTML necesarias para la creación de una página, al texto escrito en el documento HTML se le llama código HTML. Un documento HTML se puede generar con cualquier editor de textos simple como el bloc de notas de Windows o Gedit de Linux.
Mostraré un ejemplo de como crear un documento HTML con Windows y el Bloc de Notas.
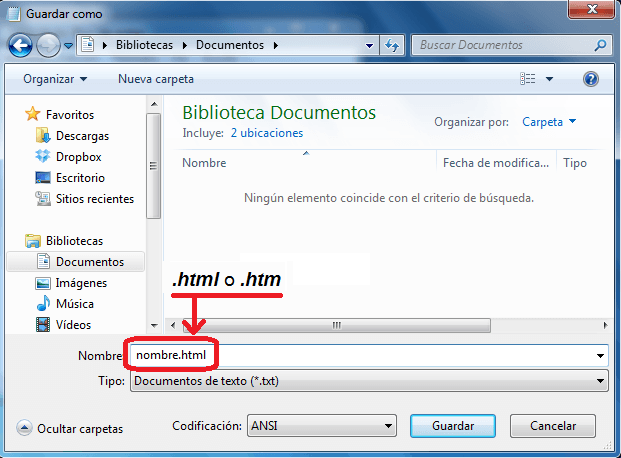
Al guardar un documento en el Bloc de Notas se guarda por default con una extensión .txt pero para este caso nosotros queremos un .html y no un .txt, para esto sólo basta con agregar la extensión al momento de asignarle nombre al archivo como se muestra en la siguiente imagen:

Una vez echo esto tendremos un archivo HTML, este archivo por su extensión .html ya es una página web, notarás que el icono de este archivo es el icono del navegador de Internet que utilizas por default y se abre al hacer doble clic en él con el navegador como una pagina web cualquiera. Si abrimos el archivo HTML que acabamos de crear con el navegador se abrirá una página completamente en blanco.
Hasta el momento tenemos una pagina web vacía, así que para visualizar algo en el navegador al momento de abrirla tendremos que agregar algo de texto.
Para editarlo tendremos que hacer clic derecho y la opción "abrir con" para elegir el bloc de notas o cualquier otro editor de textos y de esta manera poder editar el código fuente de nuestra página.

Una vez hecho esto puedes intentar agregar el texto que se te ocurra, luego guardar el archivo e intentar volver a abrir la pagina con el navegador, si haces esto se mostrará el texto que escribiste.
Ejemplo escribiendo "Texto de prueba":

Resultado al abrir con el navegador:

Es importante mencionar que (aunque funciona) esta no es la manera correcta de escribir texto en HTML, hay un mínimo de etiquetas necesarias que deberíamos agregar para definir la estructura básica de un documento HTML.
Escribiré el HTML necesario para nuestra página de ejemplo con el "Texto de prueba" y después explicare el código:
<!DOCTYPE html>
<html>
<head>
<title>Un titulo</title>
</head>
<body>
Texto de prueba
</body>
</html>Esta es la estructura básica mínima de un documento HTML, la primera línea indica el tipo de documento, no quiero profundizar mucho en la explicación de esta etiqueta solo mencionar que anteriormente había etiquetas DOCTYPE muy enredadas y confusas, algo así como: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">. En HTML5 solo hay una única etiqueta DOCTYPE que esta que usé en el ejemplo, por lo que está etiqueta le indica al navegador que usaremos el estándar HTML5.
La segunda línea (<html>) indica el inicio del documento HTML, esta etiqueta tiene su respectiva etiqueta de cierre (</html>) al final de nuestro documento.
Después sigue la etiqueta <head> que al igual tiene su etiqueta de cierre </head>, estás etiquetas indican la cabecera del documento HTML.
Dentro del HEAD encontramos la etiqueta <title> con su etiqueta de cierre </title> dentro de estás etiquetas se escribirá el título de nuestra página.
Después pasamos al cuerpo del documento que está delimitado por las etiquetas <body> y </body> dentro del cuerpo del documento es donde vamos a escribir todo aquello que se visualizará en el navegador al abrir la página, en este caso lo que se visualiza es el "Texto de prueba".
Como se observa en el código de ejemplo, un documento HTML se divide en dos partes, el HEAD y el BODY, en la parte del HEAD va la información de la página, cosas como el título, descripción, idioma, autor, entre otras mas dirigidas principalmente a los buscadores y navegadores, pero la parte dirigida a los usuarios está en el BODY, como su nombre lo dice es el cuerpo de la página, es donde va el contenido, donde se organiza y se muestran el texto, los colores, las imágenes y todo lo visual.
Ahora ya sabemos crear un documento HTML con el bloc de notas de windows, aunque cabe aclarar que para fines reales de desarrollo usar el bloc de notas resulta ser muy anticuado pues el bloc de notas es un editor muy sencillo y bastante limitado en comparación con otros programas de edición mas potentes que nos permiten mayores funcionalidades al momento de escribir código HTML, por el momento me parece bien concluir con este artículo.
¿Que son las etiquetas HTML?
Etiqueta HEAD - Cabecera de una página HTML

